Pri koncipiranju web stranice moraju se uzeti u obzir različiti faktori kao što su želje klijenta, ciljana publika, dizajn konkurencije te sam identitet firme za koju se izvodi. S obzirom da web stranice za internet cafe-e imaju minimalnu funkciju u ovom slučaju bilo je moguće pomoću dizajna upotpuniti identitet, zaintrigirati i ciljanu i drugu publiku te se istaknuti unutar konkurencije.

Internet cafe-i mogu se pronaći u svim dijelovima svijeta, a najviše su namijenjeni putnicima kako bi im se omogućio pristup e-mail-u,skype-u i sličnim e-uslugama. U mnogim zemljama u razvitku, Internet cafei su primarni izvor pristupa internetu jer predstavljaju najjeftiniji način komunikacije i informiranja. Tijekom vremena razvile su se i podskupine za još užu publiku kao što su centri za igranje čija je funkcija igranje igrica na umreženim kompjuterima sa više igrača.
Dizajn web stranica internet cafe-a, globalno i lokalno, nije funkcionalan. Čitljivost je gotovo uvijek umanjena zbog nabacivanja nepotrebnih cyber grafika, neadekvatnog izbora tipografije i boja kako pozadine tako i teksta. Najčešće su stranice radili neprofesionalci sa nedovoljnim znanjem programiranja i/ili dizajna.
Navigacija je neinventivna, nejasna, a ponekad zauzima većinu stranice. Stranice ne pružaju potrebne informacije i ne pružaju razlog korisniku da se vrati. Većina ih je rađena HTML tehnologijom, a ukoliko je korišten Flash, korisnost nije pristupačna.
Osmišljavanje koncepta web stranice za internet cafe sastoji se od dizajniranja sučelja, biranja tehnologije koja će renderirati tu stranicu, osmišljavanje navigacije za ciljanu publiku te grupiranje podataka. Bilo da se radi o html-u ili flashu ili nekoj trećoj tehnologiji, bitno je vladati tehnologijom u tolikoj mjeri da se pri kreiranju izgleda i dizajner, a na kraju i korisnik bez problema snalaze. Cilj koji si zadajemo je zanimljivo korištenje sadržaja bez obzira na njenu količinu iz čega proizlazi odluka za korištenje Flash tehnologije.
Cilj je bio kreirati lako upotrebljivu, statičnu stranicu male količine sadržaja na interesantan i pomalo jedinstvan način. U moru statičnih, neinventivnih, neposjećenih, amaterskih stranica pokušali smo stvoriti interes zanimljivom komunikacijom sa korisnicima.
Pri planiranju dizajna za Sublink, odlučili smo se za dva različita pristupa. Svaki od pristupa ima svoje prednosti i mane, a temelje se na različitosti tehnologija. Razlog za Flash je bila jednostavnija kontrola dizajna te izdvajanje iz konkurencije. Razlog za HTML je jednostavnost programiranja i uređivanja te manja veličina same stranice (uklapanje u tržište i sama cijena).
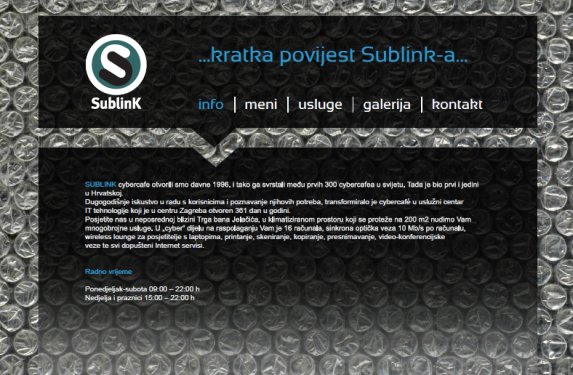
Prvo riješenje je klasičniji pristup web dizajnu koji uključuje standardnu navigaciju u obliku deblje crte na kojoj se nalaze poveznice. Jednostavnim i nenametljivim animacijama sama stranica nam pokazuje na kojoj se poveznici nalazimo te je snalaženje vrlo jednostavno. Stranica je jednaka u svim web preglednicima i na svim rezolucijama i veličinama ekrana. Boje se uklapaju u sam identitet, ali i naglašavaju medij (web). Sve informacije su logički postavljene te je njihov pronalazak jednostavan, a čitkost osigurana adekvatnom tipografijom. Pozadinskom teksturtom se suptilno naglašava (oblik) logotipa te artificijelnost medija. Iznad same navigacije, nakon odabira neke poveznice se ispisuje kratak opis sadržaja. Stranica je napravljena u full meshu što znači da se sa bilo koje lokacije može doć na bilo koju drugu lokaciju.
Ovim pristupom smo dobili klasičnu HTML stranicu sa očekivanim pristupom tako da korisnik ne mora razmišljati o dolaženju do podataka, ali smo istaknuli izgled pomoću nekonvencionalne podloge koja nam pomaže u naglašavanju identiteta i isticanju u moru istih internet stranica.
Drugo riješenje je alternativan pristup web dizajnu. Cijela stranica je bazirana na (obliku) logotipa. Logotip postaje prostor sadržaja. Kada se stranica pokrene, započinje animacija koja je prisutna tijekom cijele navigacije. Navigacija je intuitivna, pojednostavljena animacijom kako bi ukazala na linkove. Zbog relativno male količine sadržaja i zbog naglašavanja logotipa pojedini linkovi nisu međusubno povezani već je navigacija bazirana na početnoj stranici odakle se uvijek počinje i vraća. Vizualno mjesto linkova je identično onom virtualnom: centralizirana web stranica sa izletima. Linkovi su postavljeni u animirane oblačiće koji predstavljaju komunikaciju odnosno koncept interneta, e-maila, skypa, gtalk-a…
Interaktivnost i animacija služe zadržavanju interesa korisnika te potiču na njihov povratak i preporuku potencijalnim novim korisnicima.
[kml_flashembed publishmethod=”static” fversion=”8.0.0″ movie=”http://specijalist.com/wp-content/uploads/2009/11/sublink-dizajn.swf” width=”600″ height=”400″ targetclass=”flashmovie”] [/kml_flashembed]
Tipografija je odabrana adekvatno sa logotipom, temom te medijem. Omogućava čitkost, jasnoću te se ne nameće formom, zato što to već font u logotipu čini. Odabrani jezik je engleski. Odabir boja se također temelji na boji logotipa. Veličina je određena najčešćom veličinom ekrana (rezolucijom) trenutno. Galerija je napravljena jednostavno te ne predstavlja nikakav problem dodavanje novih fotografija ili izmjena starih. Veličina stranice je dovoljno mala da ne predstavlja problem bilo kakvoj interent-vezi.
Sve negativne strane koje se pripisuju Flash tehnologiji (npr. fiksna veličina fonta, veličina stranice, nepreglednost…) na našem primjeru ne predstavljaju problem zbog ciljane publike i efektivnog dizajna/programiranja. Ovakvim pristupom, koristeći flash, dodajući animacije i interaktivnost, pokušavamo privući mlađu publiku, motivirati na povratak radi samog dizajna, motivirati da pošalju stranicu prijatelju te proširiti popularnost internetom. Korisnost ovakvih stranica su minimalne, jer je potrebno doznati samo adresu internet cafe-a, stoga smo pristup prilagodili atraktivnosti samog dizajna, zabavi korištenja te isticanjem iz konkurencije ne samo dobrim dizajnom i funkcionalnošću već i drugačijom tehnologijom i multimedijom.
Zaključak
Dizajnom web stranice moraju se osigurati osnovne premise kao što su:
- čitljivost – koja se postiže odabirom fonta, veličinom fonta, duljinom retka te količinom informacija; jednostavna i efektna navigacija – u svakom trenutku korisnik mora bez razmišljanja znati gdje je i kako da dodje do lokacije koja ga zanima;
- tema – grafički se svi elementi moraju uklapati u postojeći identitet ukoliko postoji te biti prilagođeni mediju (kvalitetom, veličinom, bojom…);
- tehnološka prihvatljivost – univerzalnost prikaza u svim browserima;
- konkurencija – uklapanje, ali i razlikovanje od ostalih iste tematike;
- ciljana publika – razlozi za dolazak i povratak na web stranicu;
Različitim pristupima i nadasve tehnologijama mogu se postići svi navedeni elementi. Flash tehnologija nama dizajnerima pruža više opcija u kontroliranju izgleda svih grafičkih elemenata te nam dopušta više dimenzija multimedijalnim alatima. HTML je više manje standard pri odabiru jednostavnih i statičnih web stranica te smo stoga pružili klijentu alternativu koja je jednako funkcionalna, ali ipak manje atraktivna.
Odgovori